
II. Malzeme Tasavvur Uyumu Nelerdir?
III. Malzeme Tasavvur Uyumunun Yararları
IV. Malzeme Tasavvur Uyumunu Iyi mi Uygularsınız?
V. Eylemde Malzeme Tasavvur Uyumunun Örnekleri
VI. Malzeme Tasavvur Uyumunun Mesele Giderilmesi
Standart Sorulan Sorular
VIII.
IX. Eyleme Davet
X. Kaynaklar
| Antet | Yanıt |
|---|---|
| Malzeme Tasarımı | Google tarafınca geliştirilen, kullanıcı arayüzleri kurmak için tutarlı bir prensip, rehber ve enstruman seti elde eden bir tasavvur sistemi. |
| UI/UX Tasarımı | Kullanıcı arayüzleri (UI) ve kullanıcı deneyimleri (UX) tasarlama dönemi. |
| Kullanıcı Deneyimi | Bir kullanıcının bir ürün yahut hizmetle etkileşime girdiğinde yaşamış olduğu genel edinim. |
| Görsel Tasavvur | Bir ileti yahut fikri ileten görsel öğeler yaratma sanatı. |
| Harmony Özellikleri | Ahenkli bir kullanıcı deneyimi yaratmak için beraber çalışan özellikler kümesi. |

II. Malzeme Tasavvur Uyumu Nelerdir?
Material Design Harmony, tasarımcıların değişik cihazlar ve platformlar içinde tutarlı, kullanıcı dostu deneyimler oluşturmasına destek olan bir tasavvur sistemidir. Basitlik, belginlik ve tutarlılığı vurgulayan materyal tasarımı ilkelerine dayanmaktadır.
Material Design Harmony, tasarımcıların güzel ve işlevsel kullanıcı arayüzleri kurmak için kullanabilecekleri bir takım rehber ve enstruman sunar. Bu kılavuzlar tipografiden ve renkten düzene ve animasyona kadar her şeyi kapsar.
Tasarımcılar, Material Design Harmony ilkelerini izleyerek hem görsel olarak cazibeli bununla beraber kullanması basit kullanıcı arayüzleri oluşturabilirler. Bu, iyileştirilmiş kullanıcı deneyimlerine ve artan etkileşime yol açabilir.
III. Malzeme Tasavvur Uyumunun Yararları
Material Design Harmony, UI/UX tasarımcılarına aşağıdakiler de dahil olmak suretiyle bir takım avantaj sunar:
- Daha tutarlı ve bütünleşik bir kullanıcı deneyimi
- Geliştirilmiş kullanılabilirlik ve erişilebilirlik
- Görsel olarak daha cazibeli ve ilginç bir tasavvur
- Artan marka tanınırlığı ve hatırlanabilirliği

IV. Malzeme Tasavvur Uyumunu Iyi mi Uygularsınız?
Material Design Harmony, projenizin hususi gereksinimlerine bağlı olarak muhtelif şekillerde uygulanabilir. Başlamanız için birkaç ipucu:
- Tutarlı bir renk paleti ve tipografi kullanın. Bu, projeniz için tutarlı bir manzara ve his yaratmanıza destek olacaktır.
- Sıradan şekiller ve formlar kullanın. Bu, tasarımınızın dağınıklıktan uzak ve kullanması basit kalmasına destek olacaktır.
- Olumsuz alanı müessir bir halde kullanın. Beyaz alan görsel aşama kurmak ve tasarımınızı daha okunabilir hale getirmek için kullanılabilir.
- Aleni ve koyu öğelerin kullanımını dengeleyin. Bu, görsel olarak cazibeli ve ilginç bir tasavvur oluşturmanıza destek olacaktır.
- Kullanıcılarınıza alaka katmak ve daha dinamik bir edinim yaratmak için hareket ve animasyon kullanın.
Material Design Harmony'nin iyi mi uygulanacağı ile alakalı daha ayrıntılı informasyon için lütfen aşağıdaki kaynaklara bakın:

V. Eylemde Malzeme Tasavvur Uyumunun Örnekleri
İşte Material Design Harmony'nin güzel ve kullanıcı dostu kullanıcı arayüzleri kurmak için iyi mi kullanılabileceğine dair birtakım örnekler:
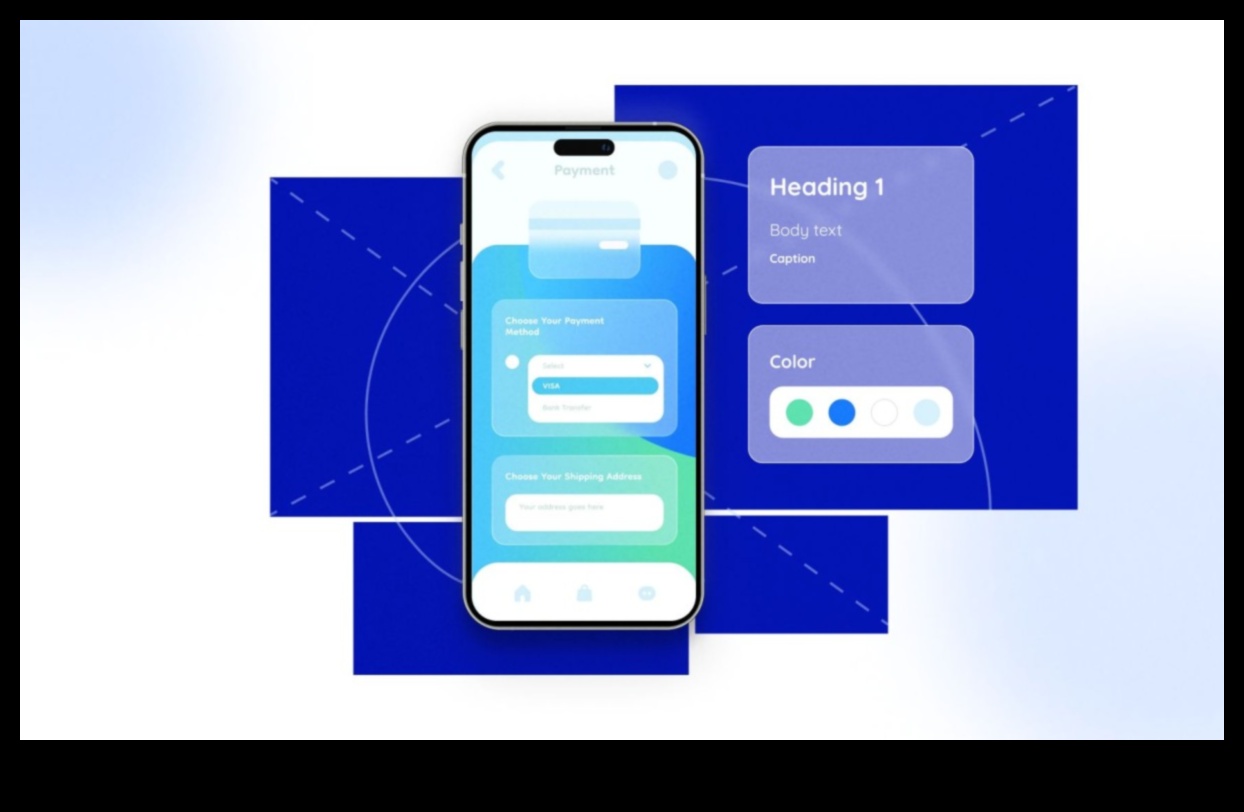
- Malzeme Kartları: Malzeme Kartları, detayları görsel olarak cazibeli ve taranması basit bir halde sunmanın mükemmel bir yoludur.
- Malzeme Sekmeleri: Malzeme Sekmeleri, kullananların bir tatbik yahut internet sitesinin değişik bölümleri içinde kolayca gezinmesini sağlar.
- Malzeme Diyalogları:Maddi Diyaloglar, kullanıcılara mühim bilgiler sunmanın yahut geri bildirim istemenin mükemmel bir yoludur.
- Malzeme İpuçları: Malzeme İpuçları, kullanıcılara ekrandaki muayyen bir unsur ile alakalı ek informasyon sağlamanın mükemmel bir yoludur.
Bunlar, Material Design Harmony'nin güzel ve kullanıcı dostu kullanıcı arayüzleri kurmak için iyi mi kullanılabileceğine dair birkaç örnektir. Material Design Harmony ilkelerini izleyerek hem görsel olarak cazibeli bununla beraber kullanması basit kullanıcı arayüzleri oluşturabilirsiniz.

6.
Bu makalede, UI/UX tasarımında materyal tasavvur uyumunun önemini tartıştık. Materyal tasavvur uyumunu tanımladık, faydalarını inceledik ve kendi projelerinizde iyi mi uygulayacağınıza dair ipuçları sağladık. Ek olarak, materyal tasavvur uyumunun fiil halinde örnekleri sağladık ve birtakım yaygın mesele yok etme ipuçlarını tartıştık.
Bu makalenin, araç-gereç tasavvur uyumunun önemini anlamanıza ve bunu kendi çalışmalarınızda iyi mi başarabileceğinize destek olmasını umuyoruz.
Standart Sorulan Sorular
S: Material Design Harmony ile Material Design arasındaki ayrım nelerdir?
A: Malzeme Tasavvur Uyum, ahenkli ve kullanıcı dostu UI/UX tasarımları kurmak için kullanılabilecek bir takım ilkedir. Malzeme Tasavvur, tutarlı ve kullanıcı dostu UI/UX tasarımları kurmak için bir takım rehber elde eden bir tasavvur sistemidir.
S: Material Design Harmony'yi kullanmanın yararları nedir?
A: Material Design Harmony, şu özelliklere haiz UI/UX tasarımları oluşturmanıza destek olabilir:
- Ahenkli
- Kullanıcı dostu
- Tutarlı
- Bereketli
S: Kendi tasarımlarımda Material Design Harmony'yi iyi mi uygulayabilirim?
A: Aşağıdaki adımları izleyerek Material Design Harmony'yi uygulayabilirsiniz:
- Malzeme Tasavvur Uyumunun prensiplerini öğrenin.
- Prensipleri kendi tasarımlarınıza uygulayın.
- Tasarımlarınızı kullanıcılarla kontrol ederek kullanıcı dostu olduklarından güvenilir olun.
S: Malzeme Tasavvur Uyumunun fiil halindeki birtakım örnekleri nedir?
İşte Malzeme Tasavvur Uyumunun fiil halindeki birtakım örnekleri:
- Google Arama ana sayfası
- Gmail uygulaması
- Google Haritalar uygulaması
S: Material Design Harmony'de karşılaşılan yaygın problemler nedir?
Material Design Harmony'de sık karşılaşılan birtakım problemler şunlardır:
- Doğru bir halde uygulanması zor olabilir.
- Hem ahenkli bununla beraber kullanıcı dostu tasarımlar yapmak zor olabilir.
- Tasarımların değişik platformlar ve cihazlar içinde tutarlılığını sağlamak zor olabilir.
S: Material Design Harmony problemlerini iyi mi giderebilirim?
İşte Material Design Harmony problemlerini gidermek için birtakım ipuçları:
- Tasarımlarınızı kullanıcılarla kontrol ederek geri bildirim alın.
- Material Design Harmony ile alakalı daha çok informasyon edinmek için çevrimiçi kaynakları ve eğitimleri kullanın.
- Yardım için ustalaşmış bir tasarımcıya danışın.
Bu makalede, UI/UX tasarımında materyal tasavvur uyumunun önemini ele aldık. Materyal tasavvur uyumunun değişik unsurlarını inceledik ve bu unsurları kendi tasarımlarınıza iyi mi uygulayacağınıza dair ipuçları sağladık. Bu yazının, materyal tasavvur uyumunun önemini ve bunu kendi çalışmalarınızda iyi mi başaracağınızı anlamanıza destek olmasını umuyoruz.
UI/UX tasarımında sanatla alakalı gösterimi kullanılabilirlikle iyi mi dengeleyeceğiniz ile alakalı daha çok informasyon arıyorsanız, aşağıdaki kaynaklara göz atın:
Ek olarak internet internet sitemizden ve toplumsal medya hesaplarımızdan bizi takip ederek daha ayrıntılı bilgiye ulaşabilirsiniz.
S: Malzeme Tasavvur Uyumunun anlamı nelerdir?
A: Malzeme Tasavvur Uyumu, tasarımcıların hem görsel olarak cazibeli bununla beraber işlevsel kullanıcı arayüzleri oluşturmasına destek olan bir takım ilkedir.
S: Material Design Harmony'yi kullanmanın yararları nedir?
A: Material Design Harmony, tasarımcıların şu özelliklere haiz kullanıcı arayüzleri oluşturmasına destek olabilir:
* Görsel olarak daha cazibeli
* Daha işlevsel
* Değişik cihazlar ve platformlar içinde daha tutarlı
S: Kendi tasarımlarımda Material Design Harmony'yi iyi mi uygulayabilirim?
A: Kendi tasarımlarınızda Material Design Harmony'yi uygulamanın birçok yolu vardır. İşte birkaç ipucu:
* Malzeme Tasavvur renk paletini ve tipografisini kullanın.
* Malzeme Tasavvur bileşenlerini kullanın.
* Materyal Tasavvur yerleşim kurallarını izleyin.












0 Yorum